Stelr
Crafting experiences to simplify lending and borrowing investments for African countries.
CLIENT
Stelr - start up
TOOLS
Figma
Miro
PROJECT DURATION
Overall: 8+ weeks
Discovery & Research: 2 weeks
Design & Interaction: 4-6 weeks
SERVICE AND OFFER
Product Designer
Visual Designer
SUMMARY
Stelr is revolutionizing the payment service sector by offering a smoother, more streamlined user interaction compared to industry giants like PayPal and Stripe. Its unique approach empowers nations with underdeveloped technology to secure loans and grow their enterprises while providing profitable investment opportunities for financiers. The user experience design is both simplistic and inventive, enhancing the lending and borrowing processes for businesses and investors alike.
PROBLEM
Securing a loan or investment can be difficult for small businesses looking to grow, especially with rigid pre-approval applications that offer little flexibility.
When starting out, businesses often lack credibility, and the application process is typically a simple "yes" or "no." Most companies lack the flexibility to negotiate and investors lack the data insights about the business.
This lack of options stunned the growth for many small businesses and limits potential returns for investors.
GOAL
The goal is to offer a comprehensive solution that would keep track of all investor loans with a straightforward interface that could easily be navigated. Further, it was aimed to equip businesses and investors with an all-inclusive loan application process, streamlining their path to securing loans and managing their investments in a few steps.
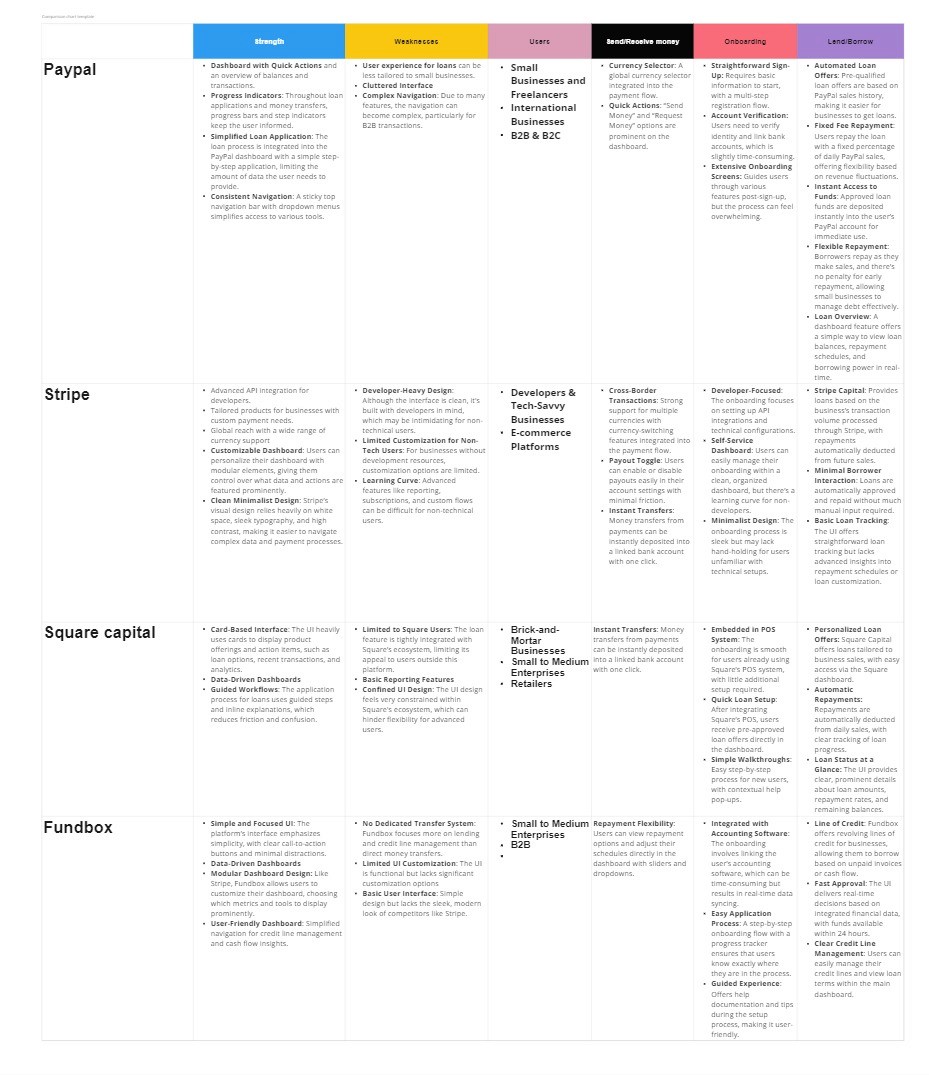
Surpass the competition - User Research
With time zone difference, a competitive analysis was done instead to get better understanding. The research surround:
Competitor features
How businesses secure loans
Flexible money send/receive options
Dashboard that provide critical insights
A chart of different competitors through competitive analysis to come up with Stelr Web-APP
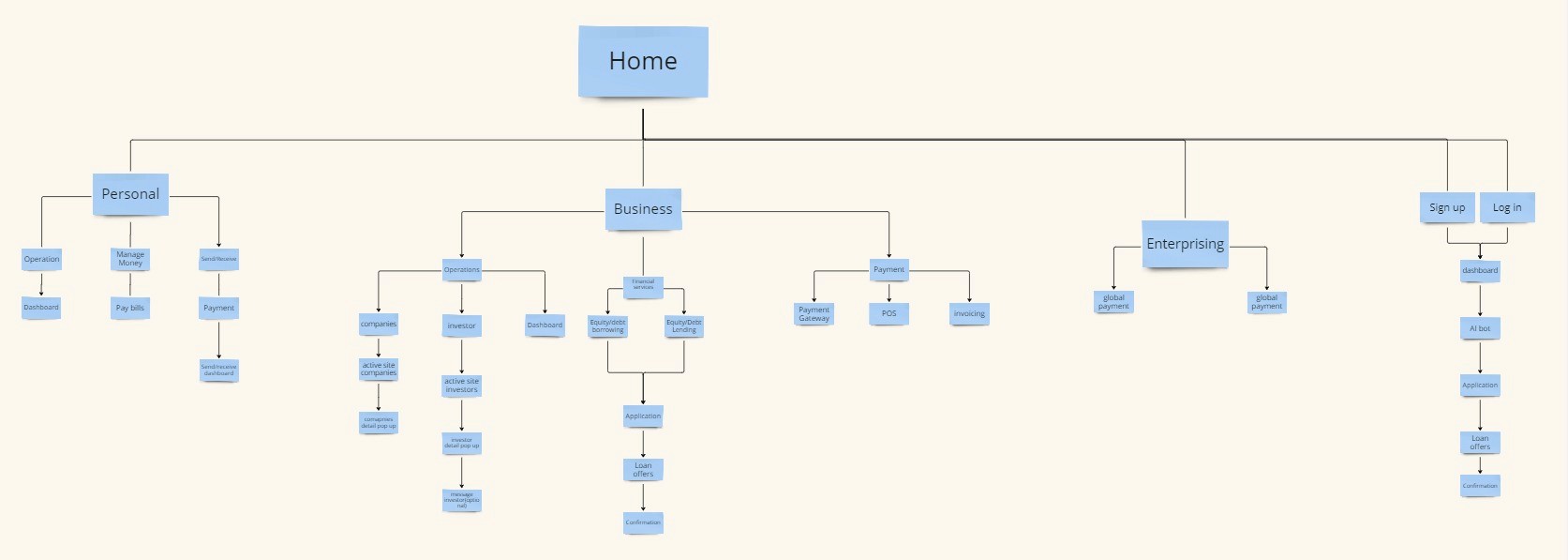
Qualitative data - Site Map / User Flow
After conducting countless user interviews, contextual inquiry and analyzing the gathered data, I was able to finalize the insights into these 3 key features
Seamless Integration with Core Services:
Competitors prioritize integration of financial services into core offerings to ensure users have the tool for every tasks.
User Friendly:
The UI design across platforms focuses on reducing user friction by offering minimal steps for actions like applying for loans or sending/receiving payments
Real-Time Insights:
These platforms deliver real-time financial insights like loan status and payment updates, giving users immediate, actionable information for decision-making.
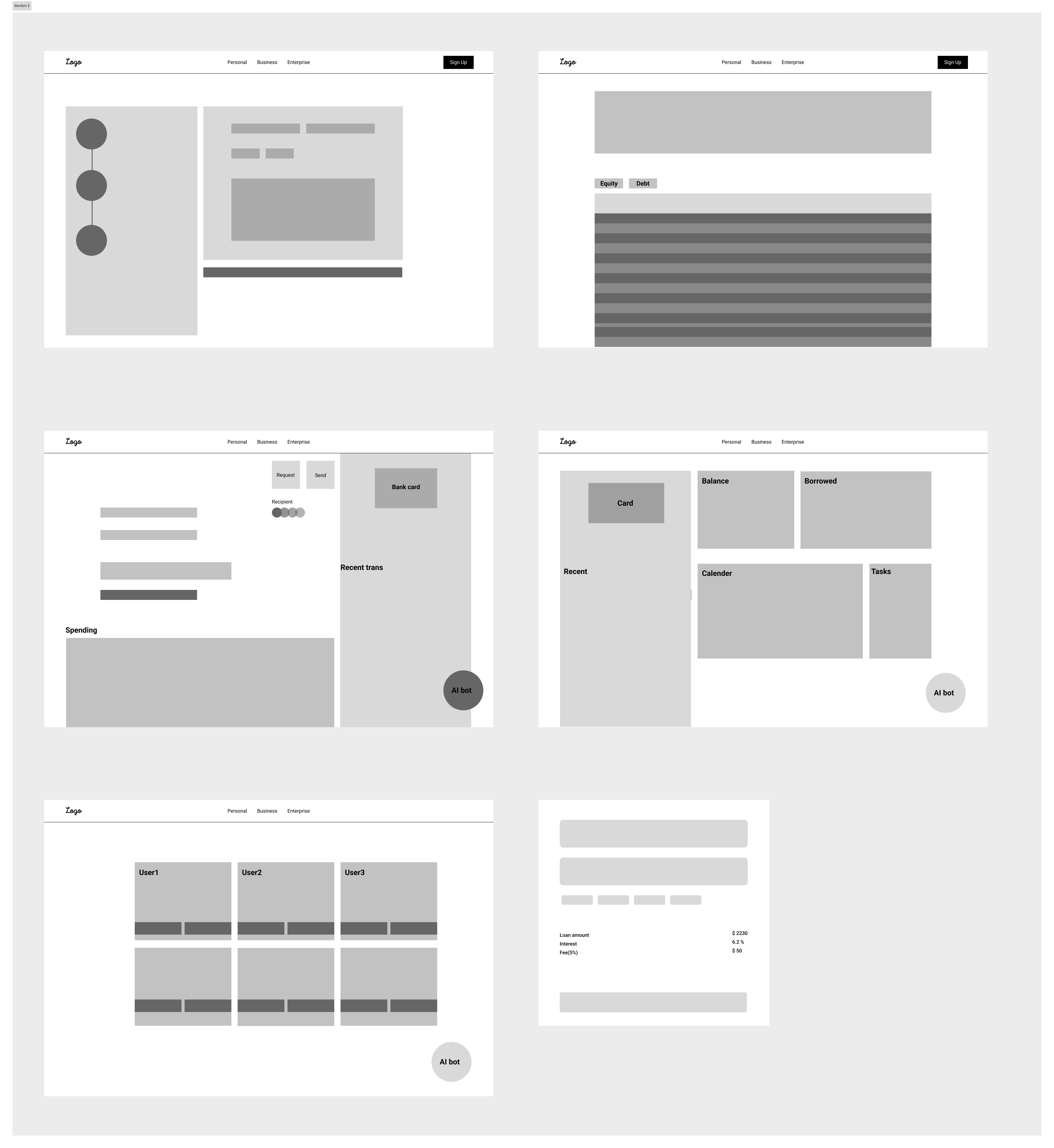
Lo-Fi Concept
I created the information architecture and low-fi concepts for core use cases, and after stakeholder approval, conducted competitive analysis and usability research. With validated designs, we then moved to digitize the final versions.
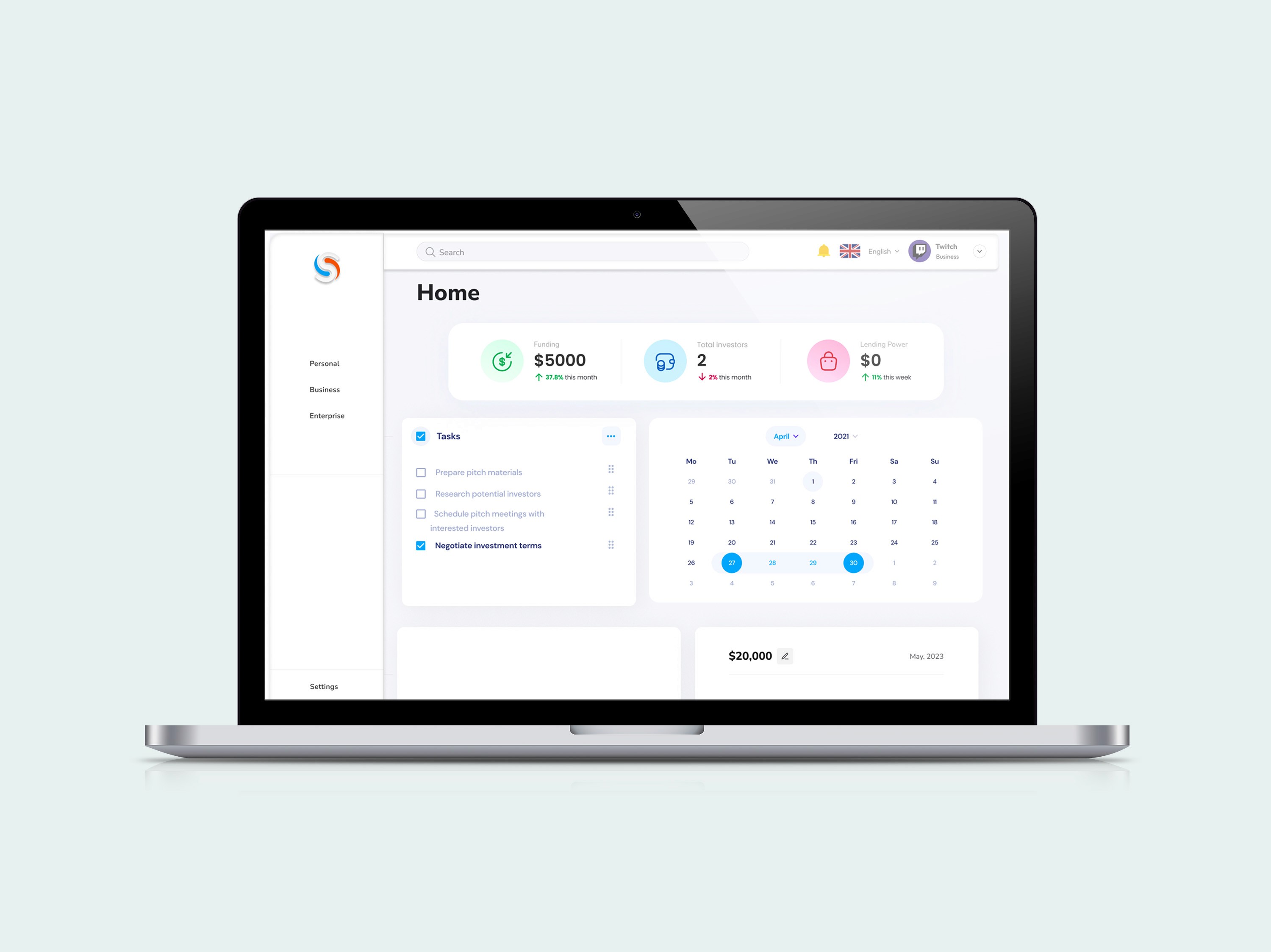
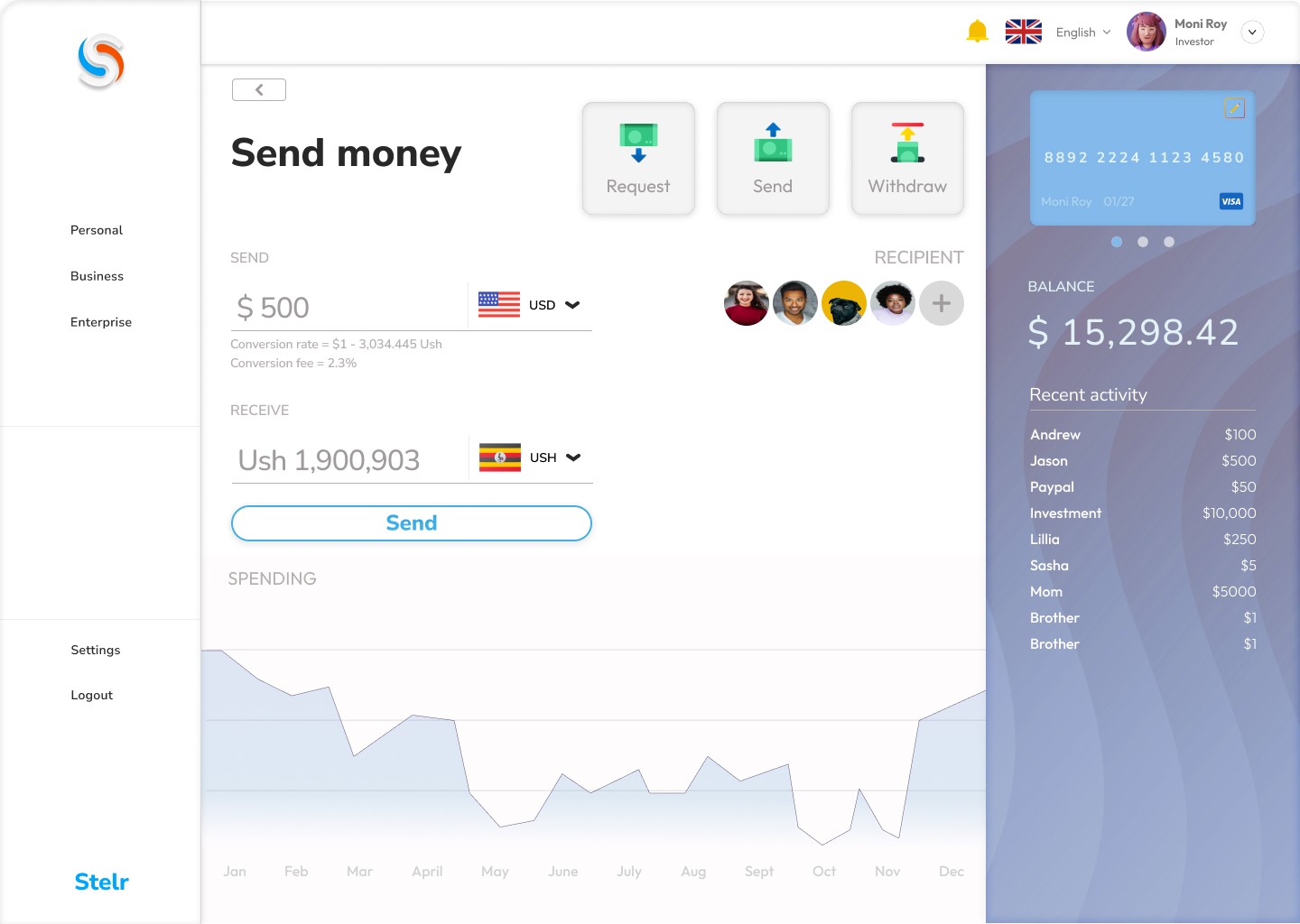
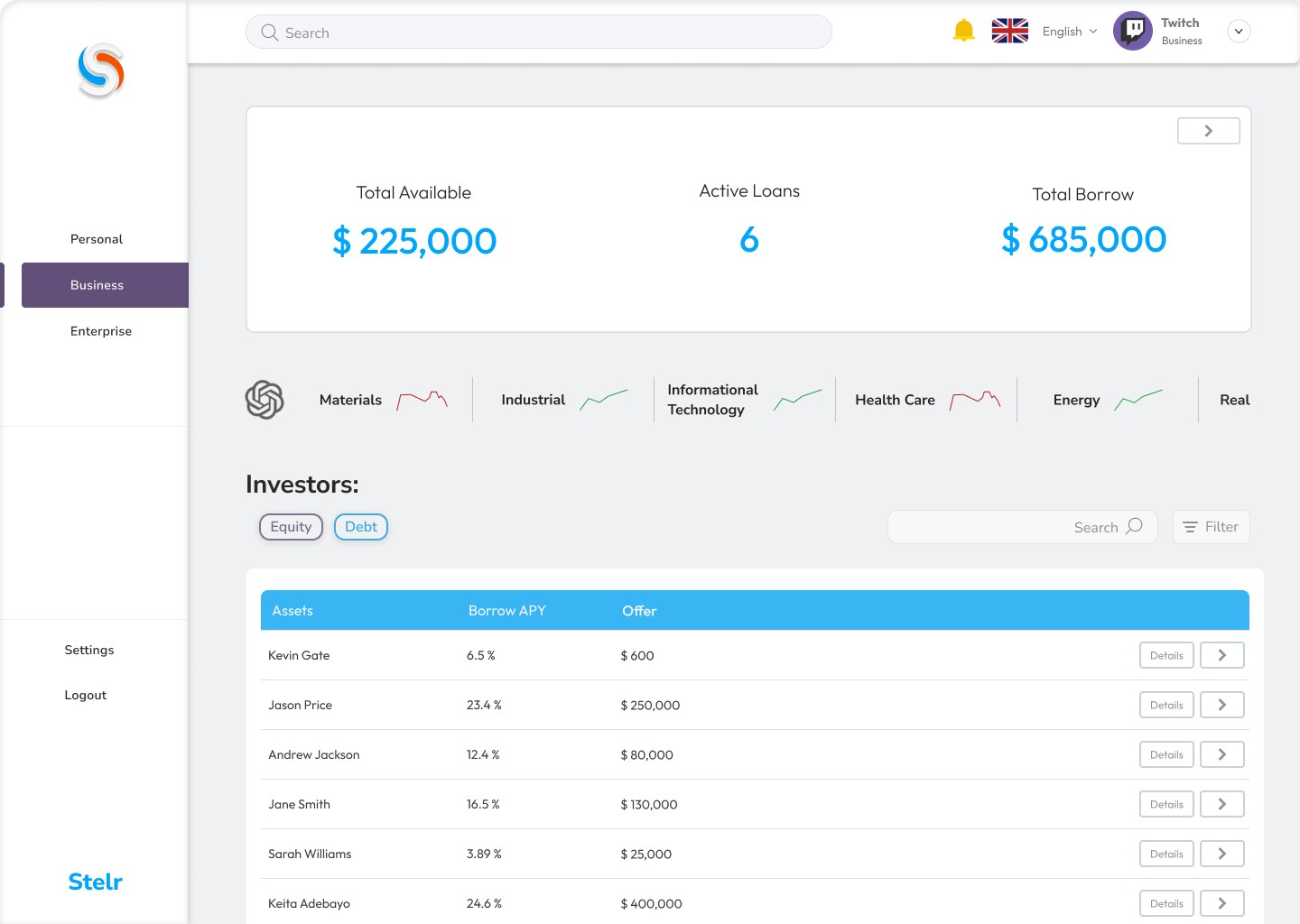
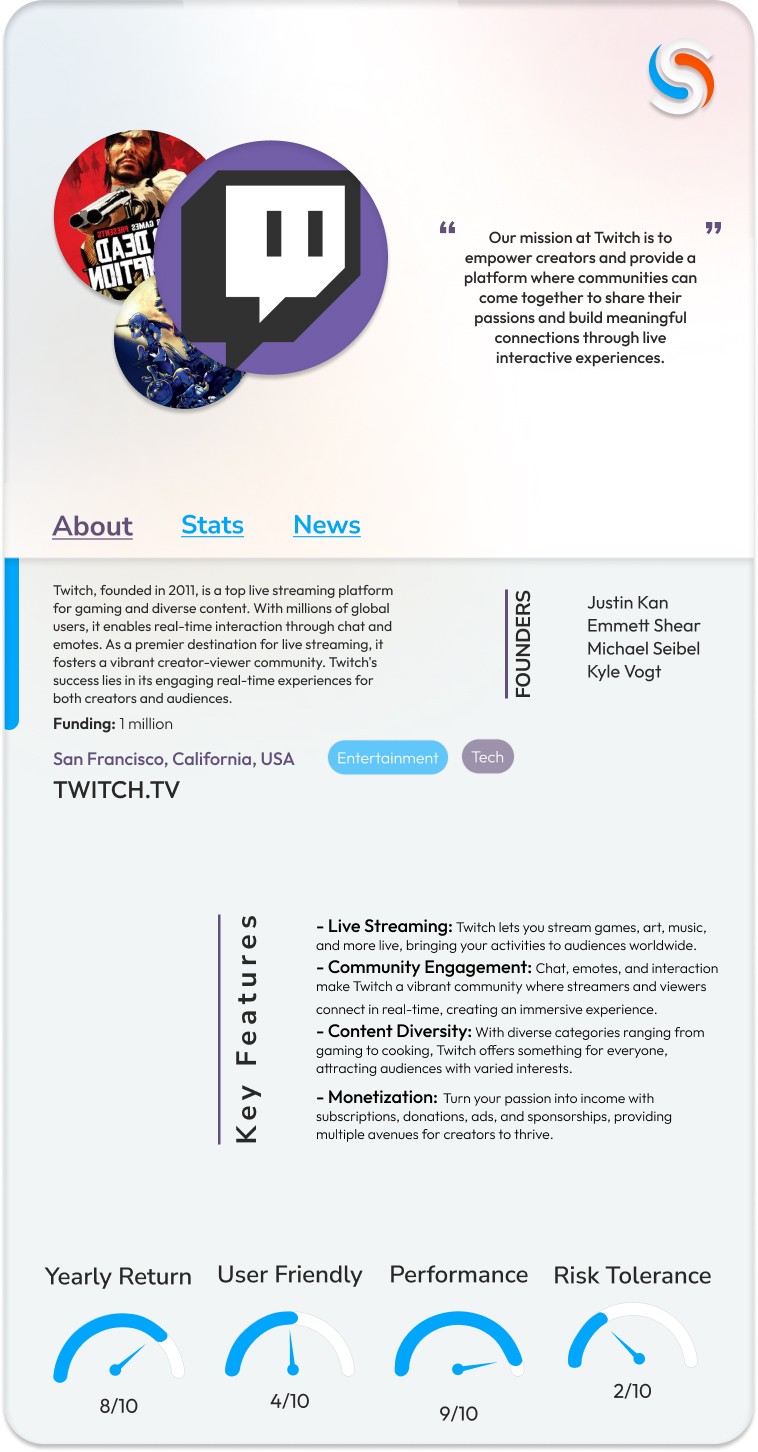
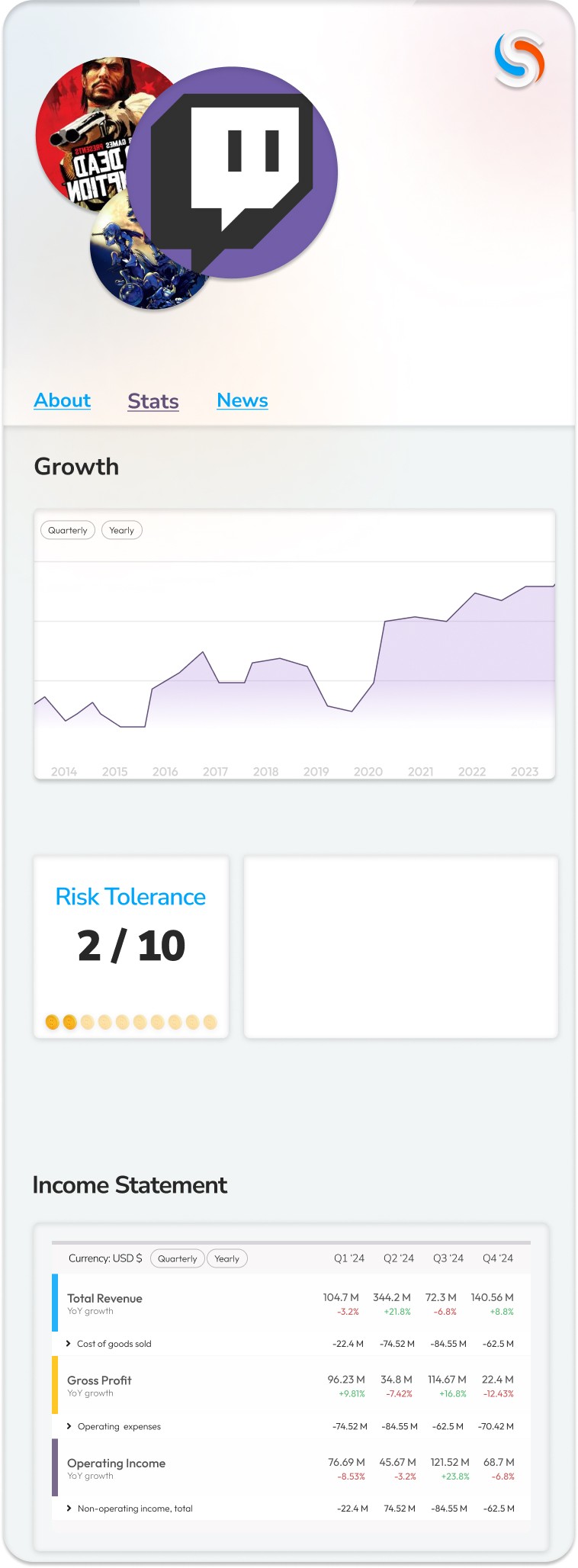
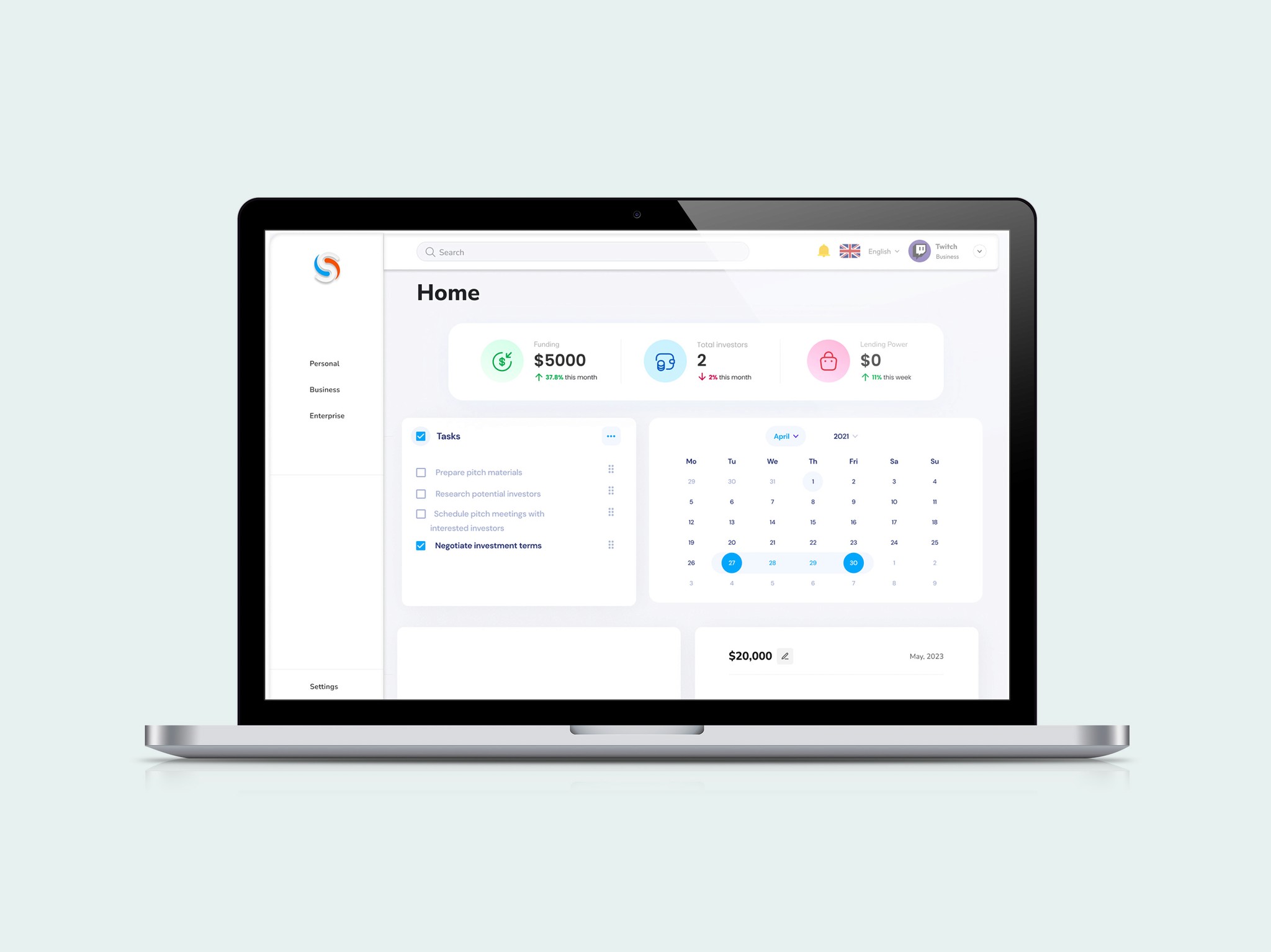
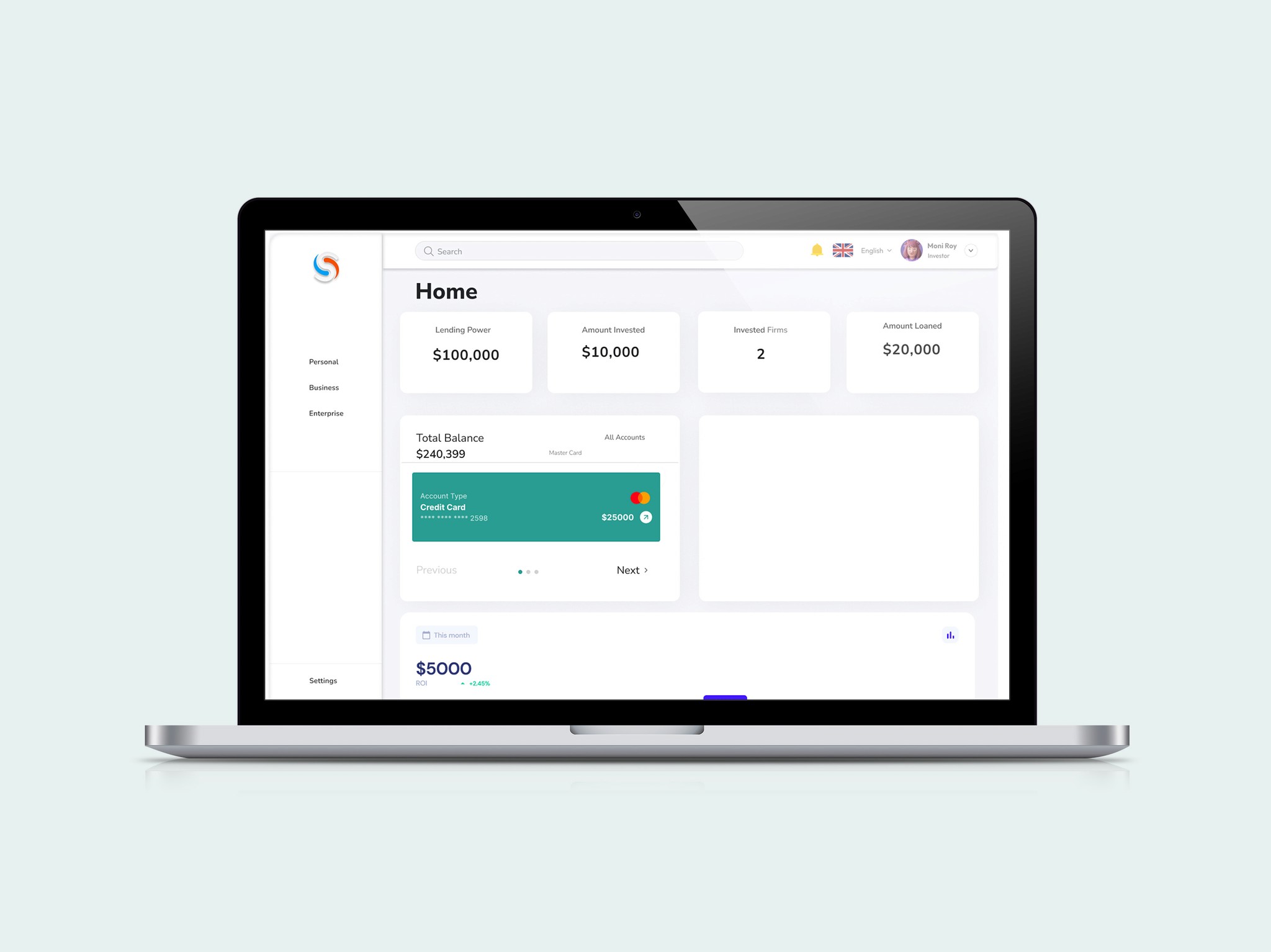
The Solution
Reporting Dashboards provide an unparalleled view of user cashflow & performance of your portfolio. It enables users ability to customize and get qualitative insights and make well-informed decisions.
I tested the product at various stages of the project.
Lo-fi prototypes were tested with the stakeholders weekly to get feedback on the functionality, content, and interactivity of the product.
Competitive Analysis to research the competitors and the features they offer to understand the pain points among current market.
After the research, it was presented to a few new potential investors. With the innovation and the vision for the product it attracted a few new stakeholders.
50K
In funding
2
New stakeholders
I tested the product at various stages of the project.
Prioritize
Create a strategic plan to launch an MVP. This helps deal with out-of-scope requests that could potentially derail the project and helps deliver a quality product in time.Seek out feedback early and continually
The trouble with most of us is that we would rather be ruined by praise than saved by criticism. Keeping the stakeholders/users in loop and testing solutions in whatever form (paper, low-fi or hi-fi) as early as possible saves ample amount of time and re-work.
Usability & Simplicity
As a designer, most of us often lured in by the trends, aesthetics and crazy animations. But, always remember the "Why". The end goal of a product is to understand the user and the pain points to effectively come up with a design that solves it.